- Nouveautés
- UX/UI
Liquid glass, OK or not OK ?
Lundi 9 juin 2025, lors de son annuelle WWDC (WorldWide Developers Conference), Apple a dévoilé le futur de ses interfaces en introduisant Liquid Glass. Cette innovation qui a sûrement provoqué quelques sueurs froides aux développeurs marque un tournant dans l’univers d’Apple qui n’a pas introduit de changement majeurs visuels depuis la sortie d’iOS 7 en 2013.
En combinant flatdesign et skeuomorphisme (imitation de l’apparence d’un objet réel lors de la conception d’un objet virtuel), pour tendre vers un neumorphisme amélioré, Apple n’arrêtera pas de nous surprendre et de vouloir réinventer l’UI !
En tant qu’aficionados des produits Apple, nous avons testé sur iPad de différentes générations, MacBook Pro et TV. Après quelques jours, nous pouvons enfin vous fournir un avis plus éclairé.
Qu’est-ce que Liquid Glass ?
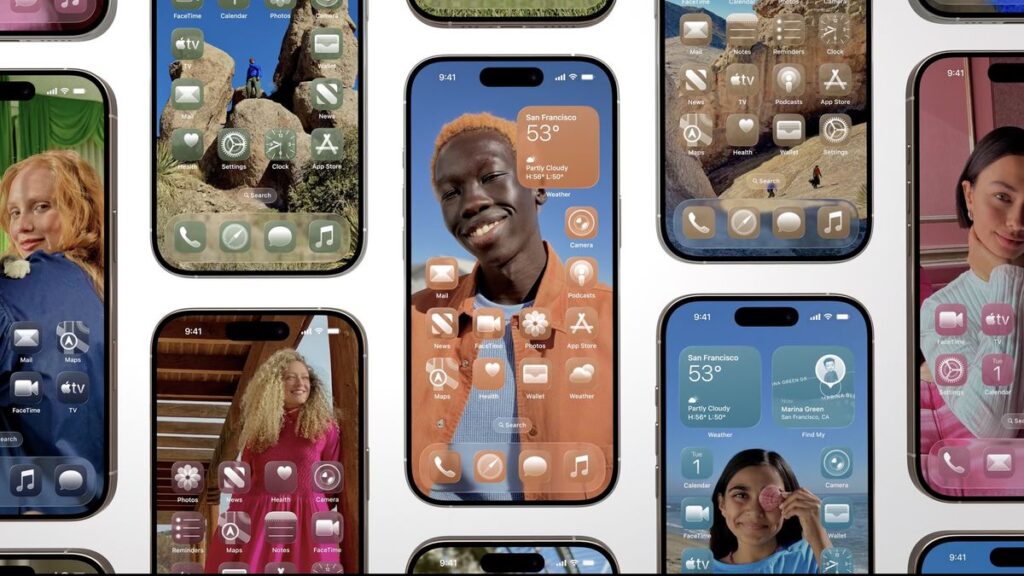
Nous n’allons pas nous éterniser sur la présentation du nouveau design, appelé « Liquid Glass », la vidéo ci-dessus parle d’elle-même. La volonté d’Apple est de « rendre les apps et les expériences système plus expressives et attrayantes, tout en conservant leur caractère familier. »
Disponible sur toutes les plateformes (iOS 26, iPadOS 26, macOS Tahoe 26, watchOS 26 et tvOS 26), Liquid Glass prendra peu à peu place en 3 temps : dès aujourd’hui en developer Beta, à partir de juillet en Public Beta et dès cet automne pour le grand public.
Une innovation visuelle mais…
Magnifique visuellement, il reste quelques problèmes que la beta dévoilera peu à peu. C’est justement sur ceux-ci que nous voulons arriver.
Mais dans un premier temps, laissez-nous vous témoigner nos premières réactions à la vidéo ci-dessus. Outre les premiers « Wah ! », « Pas mal ! » et « Ils sont forts chez Apple ! », nous nous sommes posés la question de la réalisation. Nous nous étions aussi posés la question cet automne avec le nouveau système de personnalisation des fonds d’écran.
Bien que la réalisation soit bien réalisée et léchée (des reflets magnifiques, des flous bien gérés…), l’accessibilité et l’adaptabilité manquent à l’appel… La gestion de la transparence est à double-tranchant : sur fond clair, aucune adaptation n’est présente pour permettre une bonne lecture…
Voir dans Threads
Voir dans Threads
Sans un fond d’écran avec un minimum de couleurs sombres, les éléments d’interfaces sont totalement illisibles. Il s’agit d’une véritable erreur d’accessibilité. Il est pourtant conseillé, selon les WCAG (Web Content Accessibility Guidelines) de préserver un ratio de contraste de minimum 4.5:1 sur un texte normal et de 3:1 sur un titre pour le niveau AA et respectivement 7:1 et 4.5:1 pour un niveau AAA.
Vous pouvez tester la différence sur notre page Projets où les couleurs du texte des cards sont régies par cette règle.
Chacun est libre de choisir son fond d’écran, mais cette nouveauté « oblige » à choisir une version avec le moins de blancs possibles.

Bien sûr, avec de belles photos bien contrastées et une personnalisation à son paroxysme, les écrans sont magnifiques… Mais qui prend autant de temps à customiser son fond d’écran ?
Et sur les autres OS ?
Sur les autres OS, même problème : manque de lisibilité dû à un contraste trop faible, bug d’affichage… Et un autre problème vient s’ajouter à la liste : la qualité de l’écran.
Sur un iPad Pro de 2019, le rendu n’est pas au rendez-vous, avec pixellisation ou aucune transparence à certains endroits…
Avec TV OS, tout dépend de votre TV ! Si comme nous, vous avez essayé une Apple TV sur un écran de quelques années, vous perdrez la transparence. En effet, vous ne garderez qu’un flou d’arrière-plan… C’est dommage, car tout le monde ne renouvelle pas son parc numérique annuellement !
Des innovations de prévues ?
Bien sûr ! La bêta en cours n’est qu’iOS 26.0 Developer Beta 1 ! Il reste donc plusieurs améliorations avant une mise en ligne publique parfaite. La communauté design et dev des réseaux sociaux ne manquera pas de faire remarquer chacun des petits aspects à régler pour offrir à Apple une magnifique to do list !
Nous espérons alors voir les retours des bêta-testeurs intégrés dans les futures mises à jour !
Envie de plus de détails ?
En faisant des recherches pour cet article, j’ai contacté Mat de Prof du web et Apple, différement qui avait posté sur Threads sa volonté d’interviewer un spécialiste en interface sur le sujet.
Une fois la chose faite, nous avons enregistré ensemble un épisode de podcast que voici !
(Pour une meilleure expérience, nous vous invitons à écouter le Podcast sur l’app d’Apple où les chapitres sont imagés d’exemples.)