- Applications mobiles
- Sites & applications web
App native, hybride ou PWA… Que choisir ?
Si vous vous y connaissez un peu ou si vous avez déjà créé un projet d’application mobile, vous avez sans doute déjà entendu l’un de ces trois termes. Le choix est extrêmement important, car il aura un impact sur le coût, le délai de livraison et/ou les fonctionnalités de votre projet.
Pour mieux comprendre, je vous invite à continuer de lire afin que je vous explique au mieux les trois solutions.
L’architecture
Pour mieux comprendre les impacts sur votre projet, il est important de comprendre que ces noms indiquent des architectures de conception. C’est-à-dire que selon ce que vous allez choisir, le développeur ou la développeuse (on ne vous oublie pas mesdames, vous qui êtes si peu nombreuses dans ce domaine) pourra ou devra utiliser certains langages de programmation ou certains frameworks pour mener à bien sa mission.
Voici donc un rapide descriptif des différentes architectures abordées précédemment :
Le natif
Quand nous parlons d’applications natives, c’est qu’il s’agit d’un programme écrit directement dans le langage de la plateforme cible.
Pour Apple (iOS), le langage sera le Swift (si vous aimez le old school et avoir mal, vous pouvez le faire en Objective-C). Quant à Google (Android), vous devrez coder en Kotlin (si vous souhaitez rester old school et un peu fou, vous pouvez le faire en Java).
Comme vous l’avez compris, les deux principaux acteurs des systèmes d’exploitations utilisent deux langages différents. Ce que vous coderez pour une plateforme, vous devrez le recoder pour l’autre pour presque doubler votre temps (donc votre budget) pour être disponible sur les deux plateformes.
Face à ce point négatif onéreux, pourquoi choisir une approche native sur votre projet ?
C’est très simple, en utilisant le langage de base des plateformes, vous aurez accès à 100% des fonctionnalités proposées par les téléphones. Vous gagnerez ainsi en performance d’exécution pour votre application.
Si vous avez besoin d’utiliser des fonctions précises (comme le NFC) ou si vous avez besoin d’énormément de ressources, vous devrez donc plutôt vous tourner vers une approche native pour votre projet.
PWA
Une PWA (Progressive Web App) est une application web qui peut être exécutée par n’importe quel appareil possédant un navigateur web et qui peut être installée instantanément sur votre appareil sans devoir passer par un store d’application. De plus, ce genre d’applications se met à jour automatiquement sans aucune action de la part de l’utilisateur et utilise le même langage que pour développer un site internet. Vous bénéficierez donc de coûts extrêmement bas.
En lisant ce paragraphe, vous vous dites sans doute que la PWA est la solution parfaite. Malheureusement, rien n’est parfait dans ce monde… En effet, les PWA sont limitées dans l’utilisation des fonctionnalités de votre téléphone. Avec cette approche, vous pouvez dire au revoir au Bluetooth, au NFC, aux notifications (uniquement chez Apple), aux taches d’arrière-plan, etc. En résumé, votre application est un navigateur web avec l’apparence d’une application native.
Cependant, même si je donne l’impression de critiquer cette approche, elle reste une excellente solution pour aller très vite avec un petit budget pour des applications qui ne nécessitent pas de fonctionnalités natives.
Pour vous donner des exemples, les sites youtube.com, x.com et pinterest.com peuvent être installées en tant que PWA !
De plus, cette technologie s’améliore de jour en jour et prennent en charge de plus en plus de fonctionnalités.

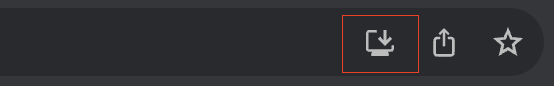
Si vous voyez cette petite icône dans votre bar d’adresse sur Google Chrome, félicitations, vous êtes sur une PWA ! Vous pouvez donc installer cette app sur votre ordinateur ou sur l’appareil de votre choix !

Dès maintenant, vous la retrouverez dans vos applications comme si vous l’aviez téléchargé comme une application classique !
Ne sous-estimez donc pas les PWA et envisagez-les sans hésiter !
Hybride
Pour cette dernière architecture, nous pouvons la comparer parfaitement aux voitures hybrides.
Imaginez que les applications natives soient l’équivalent des voitures thermiques et que les PWA deviennent les voitures électriques. Les applications hybrides sont l’entre-deux, des véhicules hybrides.
Je m’explique… Avec une application hybride, vous pouvez être disponible sur toutes les plateformes grâce à un seul code. Vous avez (presque) la rapidité de développement d’une PWA et vous accédez à une grande partie des fonctionnalités de votre téléphone (Bluetooth, notifications, applications de montre connectée… (Notez que cela peut varier selon le framework utilisé)).
Là encore, vous devez vous dire : « Génial ! Enfin une solution complète ! ». Malheureusement, comme dit plus haut, rien dans ce monde n’est parfait.
En choisissant une application hybride, vous n’avez pas accès à toutes les fonctionnalités d’une application native comme le NFC. De plus, vous restez dépendant d’un framework (comme React Native (avec ou sans Expo), Flutter, Xamarin…) qui a ses spécificités (avec des avantages et des défauts) et qui a plus ou moins accès au code natif.
Par exemple, avec React Native et Expo, vous n’aurez pas accès à la fonctionnalité Bluetooth (sauf si vous éjectez le projet, mais là, on rentre dans un autre débat).
Par ailleurs, les applications hybrides ont réputation d’être moins performantes que les applications natives (même si la différence devient de plus en plus minime).
Donc si vous avez besoin d’une app qui doit être disponible sur les deux plateformes et qui n’a pas forcément besoin d’accéder à 100% des capacités de votre smartphone, les applications hybrides restent une très bonne solution.
En résumé, les trois types
Le natif est parfait pour des projets complexes qui nécessitent des fonctionnalités avancées comme le NFC (oui, j’y tiens à mon NFC !). Cependant, gardez à l’esprit que vous avez besoin de développer « deux fois » votre projet pour être sur les deux plus grandes plateformes.
Les PWA sont parfaitement adaptées soit pour un intranet, soit pour des projets qui ne nécessitent pas de fonctionnalités particulières et qui ont régulièrement besoin de mises à jour pour fonctionner.
Pour terminer, les apps hybrides sont un bon mélange des deux solutions. Elles tendent d’ailleurs de plus en plus à un résultat similaire au natif.
Chez O’Matic, vous préférez quoi ?
En règle générale, nous n’avons pas de préférence, tout dépend du cahier des charges. Nous pouvons vous proposer de la PWA ou de l’hybride sans aucune difficulté. Cependant, même si nous avons les ressources pour faire du natif, nous évitons cette solution, car elle demande un gros budget et n’est pas vraiment adaptée à une petite équipe comme la nôtre.
Si vous souhaitez développer votre projet d’application, n’hésitez pas à nous contacter à uneapp@o-matic.ch ou sur notre page contact !